Cómo subrayar texto en HTML
Autor:
Randy Alexander
Fecha De Creación:
23 Abril 2021
Fecha De Actualización:
16 Mayo 2024

Contenido
En este artículo: Use el método actualizado Use el método antiguo Referencias
El énfasis en e en HTML se realizó insertando entre las etiquetas pero este método ha sido obsoleta para el beneficio de implementar una hoja de definición de estilo, llamada Hoja de estilo CSS o Hoja de estilo en cascada, cuyo uso es mucho más flexible que los métodos utilizados anteriormente. El subrayado simple generalmente se considera una forma bastante "pobre" de llamar la atención sobre una e y puede confundirse fácilmente con la inserción de un enlace de Internet.
etapas
Método 1 Use el método actualizado
- Usa la propiedad -Decoración de la hoja de estilo CSS. El uso de la etiqueta ya no es la mejor manera de enfatizar e. Ahora se recomienda usar la propiedad "-decoration" de una hoja de estilo o CSS.
- Usar esta hoja de estilo tiene la ventaja de poner su código en la prueba del futuropara que no tenga que cambiar el código de su documento cuando los métodos antiguos se vuelvan completamente obsoletos. En el peor de los casos, solo tiene que retocar su hoja de estilo para que su documento conserve la apariencia que desea darle.
-

Usa la etiqueta para enfatizar e. Coloque la parte de e para enfatizar entre la etiqueta de apertura, que debe ser seguida por la propiedad "-decoration" y la de cierre.Esto estará subrayado.
-

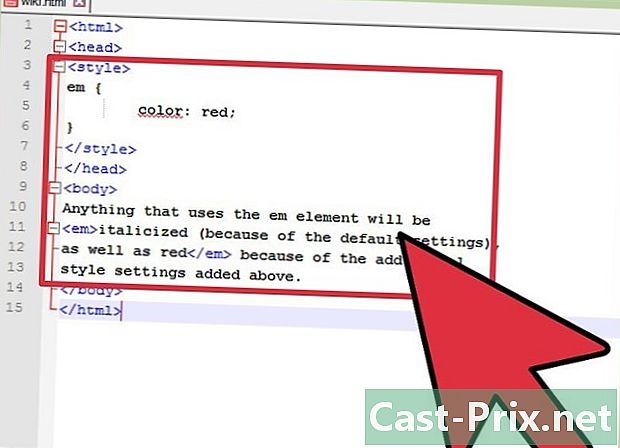
Declara los elementos HTML. Deberá colocar esta declaración en la sección Todo lo que siga a la etiqueta em será en cursiva (debido a la configuración predeterminada), así como en color rojo debido a la inserción de la configuración de estilo adicional insertada anteriormente.